- Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ЩҒЩҲЩҶШӘ
- ШҙЩҶШ§ШіЩҶШ§Щ…ЩҮ ЩҒЩҲЩҶШӘ
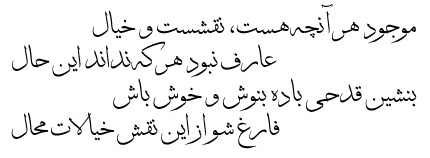
- ЩҶЩӮШҙЩҮ ШӯШұЩҲЩҒ
- ШӘШіШӘ ШўЩҶЩ„Ш§ЫҢЩҶ ЩҒЩҲЩҶШӘ
- ЩҶШіШ®ЩҮ ШӘШӯШӘ ЩҲШЁ
Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ЩҒЩҲЩҶШӘ Ш«Щ„Ш« - A Thuluth
ЩҒЩҲЩҶШӘ ЩҒШ§ШұШіЫҢ Ш«Щ„Ш«ШҢ ЫҢЪ©ЫҢ Ш§ШІ ШІЫҢШЁШ§ ШӘШұЫҢЩҶ ЩҲ Ш¬Ш°Ш§ШЁ ШӘШұЫҢЩҶ ЩҒЩҲЩҶШӘ ЩҮШ§ЫҢ ЩҒШ§ШұШіЫҢ Щ…ЫҢ ШЁШ§ШҙШҜ
|
| ||
ШҙЩҶШ§ШіЩҶШ§Щ…ЩҮ ЩҒЩҲЩҶШӘ Ш«Щ„Ш« - A Thuluth
| Font Family Name: | A Thuluth |
| Font Subfamily Name: | Regular |
| Full Font Name: | A Thuluth |
| Font Version: | Version 1.00 February 10, 2011, initial release |
| Unique Font Identifier: | A Thuluth:Version 1.00 |
| Postscript Name: | AThuluth |
| Copyright Notice: | kh@-thuluth |
ЩҶЩӮШҙЩҮ ШӯШұЩҲЩҒ ШЁШұШ§ЫҢ ЩҒЩҲЩҶШӘ Ш«Щ„Ш« - A Thuluth
ШӘШіШӘ ЩҒЩҲЩҶШӘ Ш«Щ„Ш« - A Thuluth
п»ҝ
 ШӯШ§Щ„ Ш®ЩҲЩҶЩҠЩҶ ШҜЩ„Ш§ЩҶ Ъ©ЩҮ ЪҜЩҲЩҠШҜ ШЁШ§ШІ ЩҲ Ш§ШІ ЩҒЩ„Ъ© Ш®ЩҲЩҶ Ш®Щ… Ъ©ЩҮ Ш¬ЩҲЩҠШҜ ШЁШ§ШІ
ШӯШ§Щ„ Ш®ЩҲЩҶЩҠЩҶ ШҜЩ„Ш§ЩҶ Ъ©ЩҮ ЪҜЩҲЩҠШҜ ШЁШ§ШІ ЩҲ Ш§ШІ ЩҒЩ„Ъ© Ш®ЩҲЩҶ Ш®Щ… Ъ©ЩҮ Ш¬ЩҲЩҠШҜ ШЁШ§ШІ
ЩҒЩҲЩҶШӘ Ш«Щ„Ш« - A Thuluth ШЁШұШ§ЫҢ Ш§ШіШӘЩҒШ§ШҜЩҮ ШҜШұ ЩҲШЁ ШіШ§ЫҢШӘ
п»ҝ ШЁШұШ§ЫҢ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ Ш§ЫҢЩҶ ЩҒЩҲЩҶШӘ ШҜШұ ЩҲШЁ ШіШ§ЫҢШӘ ШҙЩ…Ш§ 2 Щ…ШӘШҜ Щ…Ш®ШӘЩ„ЩҒ ЩҲШ¬ЩҲШҜ ШҜШ§ШұШҜ
- 1- ШҜШұЫҢШ§ЩҒШӘ Ъ©ШҜ Ш§ШіШӘШ§ЫҢЩ„ Ш®ЩҲШҜЪ©Ш§Шұ ШҜШұ Ш§ЫҢЩҶ Щ…ШӘШҜ ЩҲШЁ ШіШ§ЫҢШӘ ШўЩҲШЁ ЩҒЩҲЩҶШӘ ШЁШ§ ШӘЩҲШ¬ЩҮ ШЁЩҮ Щ…ШұЩҲШұЪҜШұ ШЁЫҢЩҶЩҶШҜЩҮ ШөЩҒШӯЩҮ Щ…ЩҶШ§ШіШЁ ШӘШұЫҢЩҶ ЩҲ Ъ©Щ… ШӯШ¬Щ…ШӘШұЫҢЩҶ ЩҒШұЩ…ШӘ ШұШ§ Ш§ЩҶШӘШ®Ш§ШЁ Щ…ЫҢ Ъ©ЩҶШҜ
- 2- Ъ©ШҜ Ш§ШіШӘШ§ЫҢЩ„ ШЁЩҮ ШөЩҲШұШӘ ШҜШіШӘЫҢ ШҜШұ Ш§ЫҢЩҶ ШұЩҲШҙ ШҙЩ…Ш§ Ш®ЩҲШҜ ШЁШұШ§ШіШ§Ші ЩҶЫҢШ§ШІШ®ЩҲШҜ ЩҒШұЩ…ШӘ ЩҮШ§ЫҢ ЩҒЩҲЩҶШӘ ЩҶШёШұ Ш®ЩҲШҜ ШұШ§ Ш§ЩҶШӘШ®Ш§ШЁ Щ…ЫҢ Ъ©ЩҶЫҢШҜ
ШӘЩҲШ¬ЩҮ: ШҜШұ ЩҶШёШұ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢШҜ ЩӮШЁЩ„ Ш§ШІ Ш§ЩҶШӘШ®Ш§ШЁ Щ…ШӘШҜ Ш®ЩҲШҜ Ш§ЫҢЩҶШ¬Ш§ ШұШ§ Щ…Ш·Ш§Щ„Ш№ЩҮ ЩҒШұЩ…Ш§ШҰЫҢШҜ
TTF/OTF - ШЁШ§ Ш§Ъ©Ш«Шұ Щ…ШұЩҲШұЪҜШұЩҮШ§ЫҢ ЩҲШЁ ШЁЩҮ Ш¬ШІ Internet Explorer ЩҲ iPhone ШіШ§ШІЪҜШ§Шұ Ш§ШіШӘ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШЁЫҢШҙШӘШұ...
EOT - ЩҒЩӮШ· ШЁШ§ Internet Explorer ШіШ§ШІЪҜШ§Шұ Ш§ШіШӘ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШЁЫҢШҙШӘШұ...
WOFF - ШіШ§ШІЪҜШ§Шұ ШЁШ§ ШЁШіЫҢШ§ШұЫҢ Щ…ШұЩҲШұЪҜШұЩҮШ§ШҢ ШЁШіЫҢШ§Шұ ЩҒШҙШұШҜЩҮ ЩҲ Ш§ШіШӘШ§ЩҶШҜШ§ШұЫҢ ЩҶЩҲШёЩҮЩҲШұ ШҜШұ ЩҒЩҲЩҶШӘ ЩҮШ§ЫҢ ШӘШӯШӘ ЩҲШЁ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШЁЫҢШҙШӘШұ...
SVG - ШіШ§ШІЪҜШ§Шұ ШЁШ§ Ш§Ъ©Ш«Шұ Щ…ШұЩҲШұЪҜШұЩҮШ§ Ш®ШөЩҲШөШ§ Щ…ШұЩҲШұЪҜШұЩҮШ§ЫҢ Щ…ЩҲШЁШ§ЫҢЩ„ ЩҶШёЫҢШұ iPhone/iPad Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШЁЫҢШҙШӘШұ...
ШЁШұШ§ЫҢ Щ…ШҙШ§ЩҮШҜЩҮ Ш§ШіШӘШ§ЫҢЩ„ Щ…ЩҲШұШҜ ЩҶШёШұ Ш®ЩҲШҜ ШұЩҲЫҢ ЪҜШІЫҢЩҶЩҮ Щ…ШұШЁЩҲШ·ЩҮ Ъ©Щ„ЫҢЪ© Ъ©ЩҶЫҢШҜ:
ШҜШұЫҢШ§ЩҒШӘ Ъ©ШҜ Ш§ШіШӘШ§ЫҢЩ„ Ш§ШӘЩҲЩ…Ш§ШӘЫҢЪ© ШҜШұЫҢШ§ЩҒШӘ Ъ©ШҜ Ш§ШіШӘШ§ЫҢЩ„ ШЁЩҮ ШөЩҲШұШӘ ШҜШіШӘЫҢ
Ш§ЫҢЩҶ Ъ©ШҜ ШұШ§ ШЁЩҮ ЩҲШЁ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ШЁЫҢШ§ЩҒШІШ§ЫҢШҜ.
<link href='http://awebfont.ir/css?id=1581' rel='stylesheet' type='text/css'>
Ш§ЫҢЩҶ Ъ©ШҜ ШұШ§ ШЁЩҮ ЩҲШЁ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ШЁЫҢШ§ЩҒШІШ§ЫҢШҜ.
@import url(http://awebfont.ir/css?id=1581);
Ш§ЫҢЩҶ Ъ©ШҜ ШұШ§ ШЁЩҮ ЩҲШЁ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ШЁЫҢШ§ЩҒШІШ§ЫҢШҜ.
<script type="text/javascript">
function loadCssFile(filename) {
var fileref=document.createElement('link');
fileref.setAttribute('rel', 'stylesheet');
fileref.setAttribute('type', 'text/css');
fileref.setAttribute('href', filename);
document.getElementsByTagName("head")[0].appendChild(fileref);
}
loadCssFile('http://awebfont.ir/css?id=1581');
</script>
ЩҒЩҲЩҶШӘ ШұШ§ ШҜШұ ЩҒШ§ЫҢЩ„ css Ш®ЩҲШҜ ШӘШ№ШұЫҢЩҒ Ъ©ЩҶЫҢШҜ.
ШіШ§ЫҢШӘ ШўЩҲШЁ ЩҒЩҲЩҶШӘ ШЁШұШ§ШіШ§Ші Ш§ЩҶШӘШ®Ш§ШЁ ЩҒШұЩ…ШӘ ЩҮШ§ЫҢ Щ…ЩҲШұШҜ ЩҶШёШұ ШҙЩ…Ш§ ШҜШұ ШЁШ§Щ„Ш§ ЩҒШ§ЫҢЩ„ CSS Щ…Ш®ШӘШө Щ…ШұЩҲШұЪҜШұ ЩҮШ§ ШұШ§ Ш§ЫҢШ¬Ш§ШҜ Щ…ЫҢ Ъ©ЩҶШҜЩҮЩ…ЩҮ ШўЩҶЪҶЩҮ ШҙЩ…Ш§ ШЁШ§ЫҢШҜ Ш§ЩҶШ¬Ш§Щ… ШҜЩҮЫҢШҜ Ш§ЩҒШІЩҲШҜЩҶ ЩҶШ§Щ… ЩҒЩҲЩҶШӘ ШЁЩҮ ЩҒШ§ЫҢЩ„ Ш§ШіШӘШ§ЫҢЩ„ ШөЩҒШӯЩҮ ЩҲШЁ ЫҢШ§ ЩҲШЁ ШіШ§ЫҢШӘ Щ…ЫҢ ШЁШ§ШҙШҜ
ШЁШұШ§ЫҢ ЩҶЩ…ЩҲЩҶЩҮ ШҜШұ ШІЫҢШұ:
font-family: 'A Thuluth', tahoma, Arial;
ШұШ§ЩҮЩҶЩ…Ш§ЫҢ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ ЩҒЩҲЩҶШӘ Ш«Щ„Ш« - A Thuluth ШҜШұ ШөЩҒШӯШ§ШӘ ШіШ§ЫҢШӘ ЫҢШ§ ЩҲШЁЩ„Ш§ЪҜ
ШЁШұШ§ЫҢ Ъ©ШіШЁ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШЁЫҢШҙШӘШұ Ш§ЫҢЩҶШ¬Ш§ ШұШ§ Ъ©Щ„ЫҢЪ© Ъ©ЩҶЫҢШҜ! ШҜШұЫҢШ§ЩҒШӘ Ъ©ШҜ ЩҶЩ…ЩҲЩҶЩҮ ШЁШұШ§ЫҢ ЩҒЩҲЩҶШӘ A Thuluth
Ш§ЫҢЩҶ Ъ©ШҜ ШұШ§ ШЁЩҮ ЩҲШЁ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ШЁЫҢШ§ЩҒШІШ§ЫҢШҜ.
<link href='http://awebfont.ir/css?id=1581&mode=wl' rel='stylesheet' type='text/css'>
Ш§ЫҢЩҶ Ъ©ШҜ ШұШ§ ШЁЩҮ ЩҲШЁ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ШЁЫҢШ§ЩҒШІШ§ЫҢШҜ.
@import url(http://awebfont.ir/css?id=1581&mode=wl);
Ш§ЫҢЩҶ Ъ©ШҜ ШұШ§ ШЁЩҮ ЩҲШЁ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ШЁЫҢШ§ЩҒШІШ§ЫҢШҜ.
<script type="text/javascript">
function AWEBFONTLoadCssFile(filename) {
var fileref=document.createElement('link');
fileref.setAttribute('rel', 'stylesheet');
fileref.setAttribute('type', 'text/css');
fileref.setAttribute('href', filename);
document.getElementsByTagName("head")[0].appendChild(fileref);
}
AWEBFONTLoadCssFile('http://awebfont.ir/css?id=1581&mode=wl');
</script>
ЩҒЩҲЩҶШӘ ШұШ§ ШҜШұ ЩҒШ§ЫҢЩ„ css Ш®ЩҲШҜ ШӘШ№ШұЫҢЩҒ Ъ©ЩҶЫҢШҜ.
ШіШ§ЫҢШӘ ШўЩҲШЁ ЩҒЩҲЩҶШӘ ШЁШұШ§ШіШ§Ші Ш§ЩҶШӘШ®Ш§ШЁ ЩҒШұЩ…ШӘ ЩҮШ§ЫҢ Щ…ЩҲШұШҜ ЩҶШёШұ ШҙЩ…Ш§ ШҜШұ ШЁШ§Щ„Ш§ ЩҒШ§ЫҢЩ„ CSS Щ…Ш®ШӘШө Щ…ШұЩҲШұЪҜШұ ЩҮШ§ ШұШ§ Ш§ЫҢШ¬Ш§ШҜ Щ…ЫҢ Ъ©ЩҶШҜЩҮЩ…ЩҮ ШўЩҶЪҶЩҮ ШҙЩ…Ш§ ШЁШ§ЫҢШҜ Ш§ЩҶШ¬Ш§Щ… ШҜЩҮЫҢШҜ Ш§ЩҒШІЩҲШҜЩҶ ЩҶШ§Щ… ЩҒЩҲЩҶШӘ ШЁЩҮ ЩҒШ§ЫҢЩ„ Ш§ШіШӘШ§ЫҢЩ„ ШөЩҒШӯЩҮ ЩҲШЁ ЫҢШ§ ЩҲШЁ ШіШ§ЫҢШӘ Щ…ЫҢ ШЁШ§ШҙШҜ
ШЁШұШ§ЫҢ ЩҶЩ…ЩҲЩҶЩҮ ШҜШұ ШІЫҢШұ:
font-family: 'A Thuluth', tahoma, Arial;
ШұШ§ЩҮЩҶЩ…Ш§ЫҢ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ ЩҒЩҲЩҶШӘ Ш«Щ„Ш« - A Thuluth ШҜШұ ШөЩҒШӯШ§ШӘ ШіШ§ЫҢШӘ ЫҢШ§ ЩҲШЁЩ„Ш§ЪҜ
ШЁШұШ§ЫҢ Ъ©ШіШЁ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШЁЫҢШҙШӘШұ Ш§ЫҢЩҶШ¬Ш§ ШұШ§ Ъ©Щ„ЫҢЪ© Ъ©ЩҶЫҢШҜ! ШҜШұЫҢШ§ЩҒШӘ Ъ©ШҜ ЩҶЩ…ЩҲЩҶЩҮ ШЁШұШ§ЫҢ ЩҒЩҲЩҶШӘ A Thuluth