اطلاعات فونت مصری - GYPTIENNE
|
| ||
شناسنامه فونت مصری - GYPTIENNE
| Font Family Name: | Gyptienne |
| Font Subfamily Name: | Normal |
| Full Font Name: | Gyptienne Normal |
| Font Version: | 1.0 Tue Feb 22 12:45:21 1994 |
| Unique Font Identifier: | FontMonger:Gyptienne Normal |
| Postscript Name: | GyptienneNormal |
| Copyright Notice: | (c) 1994 AARRGGHH!! Graphics Shareware Internet: an053@cleveland.freenet.edu |
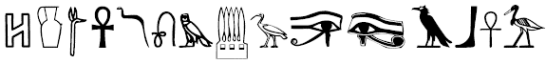
نقشه حروف برای فونت مصری - GYPTIENNE
تست فونت مصری - GYPTIENNE
 اگر به مذهب تو خون عاشق است مباح صلاح ما همه آن است کان تو راست صلاح
اگر به مذهب تو خون عاشق است مباح صلاح ما همه آن است کان تو راست صلاح
فونت مصری - GYPTIENNE برای استفاده در وب سایت
برای استفاده از این فونت در وب سایت شما 2 متد مختلف وجود دارد
- 1- دریافت کد استایل خودکار در این متد وب سایت آوب فونت با توجه به مرورگر بیننده صفحه مناسب ترین و کم حجمترین فرمت را انتخاب می کند
- 2- کد استایل به صورت دستی در این روش شما خود براساس نیازخود فرمت های فونت نظر خود را انتخاب می کنید
توجه: در نظر داشته باشید قبل از انتخاب متد خود اینجا را مطالعه فرمائید
TTF/OTF - با اکثر مرورگرهای وب به جز Internet Explorer و iPhone سازگار است اطلاعات بیشتر...
EOT - فقط با Internet Explorer سازگار است اطلاعات بیشتر...
WOFF - سازگار با بسیاری مرورگرها، بسیار فشرده و استانداری نوظهور در فونت های تحت وب اطلاعات بیشتر...
SVG - سازگار با اکثر مرورگرها خصوصا مرورگرهای موبایل نظیر iPhone/iPad اطلاعات بیشتر...
برای مشاهده استایل مورد نظر خود روی گزینه مربوطه کلیک کنید:
دریافت کد استایل اتوماتیک دریافت کد استایل به صورت دستی
این کد را به وب سایت خود بیافزاید.
<link href='http://awebfont.ir/css?id=1818' rel='stylesheet' type='text/css'>
این کد را به وب سایت خود بیافزاید.
@import url(http://awebfont.ir/css?id=1818);
این کد را به وب سایت خود بیافزاید.
<script type="text/javascript">
function loadCssFile(filename) {
var fileref=document.createElement('link');
fileref.setAttribute('rel', 'stylesheet');
fileref.setAttribute('type', 'text/css');
fileref.setAttribute('href', filename);
document.getElementsByTagName("head")[0].appendChild(fileref);
}
loadCssFile('http://awebfont.ir/css?id=1818');
</script>
فونت را در فایل css خود تعریف کنید.
سایت آوب فونت براساس انتخاب فرمت های مورد نظر شما در بالا فایل CSS مختص مرورگر ها را ایجاد می کندهمه آنچه شما باید انجام دهید افزودن نام فونت به فایل استایل صفحه وب یا وب سایت می باشد
برای نمونه در زیر:
font-family: 'Gyptienne', tahoma, Arial;
راهنمای استفاده از فونت مصری - GYPTIENNE در صفحات سایت یا وبلاگ
برای کسب اطلاعات بیشتر اینجا را کلیک کنید! دریافت کد نمونه برای فونت Gyptienne
این کد را به وب سایت خود بیافزاید.
<link href='http://awebfont.ir/css?id=1818&mode=wl' rel='stylesheet' type='text/css'>
این کد را به وب سایت خود بیافزاید.
@import url(http://awebfont.ir/css?id=1818&mode=wl);
این کد را به وب سایت خود بیافزاید.
<script type="text/javascript">
function AWEBFONTLoadCssFile(filename) {
var fileref=document.createElement('link');
fileref.setAttribute('rel', 'stylesheet');
fileref.setAttribute('type', 'text/css');
fileref.setAttribute('href', filename);
document.getElementsByTagName("head")[0].appendChild(fileref);
}
AWEBFONTLoadCssFile('http://awebfont.ir/css?id=1818&mode=wl');
</script>
فونت را در فایل css خود تعریف کنید.
سایت آوب فونت براساس انتخاب فرمت های مورد نظر شما در بالا فایل CSS مختص مرورگر ها را ایجاد می کندهمه آنچه شما باید انجام دهید افزودن نام فونت به فایل استایل صفحه وب یا وب سایت می باشد
برای نمونه در زیر:
font-family: 'Gyptienne', tahoma, Arial;
راهنمای استفاده از فونت مصری - GYPTIENNE در صفحات سایت یا وبلاگ
برای کسب اطلاعات بیشتر اینجا را کلیک کنید! دریافت کد نمونه برای فونت Gyptienne